Windows Application Development
Here we are going to use CLR/C++ windows form to develop windows application/software but for that first you have install Visual Studio 2019 on your Windows/Mac.
To get guidance how to install Visual Studio 2019 click here. Please follow the steps for installation carefully and perform the same to avoid errors in future.
To install it click here.
Now, lets get information about Windows CLR Forms it is mainly used to develop User Interface(UI) Softwares using C++ programming language.
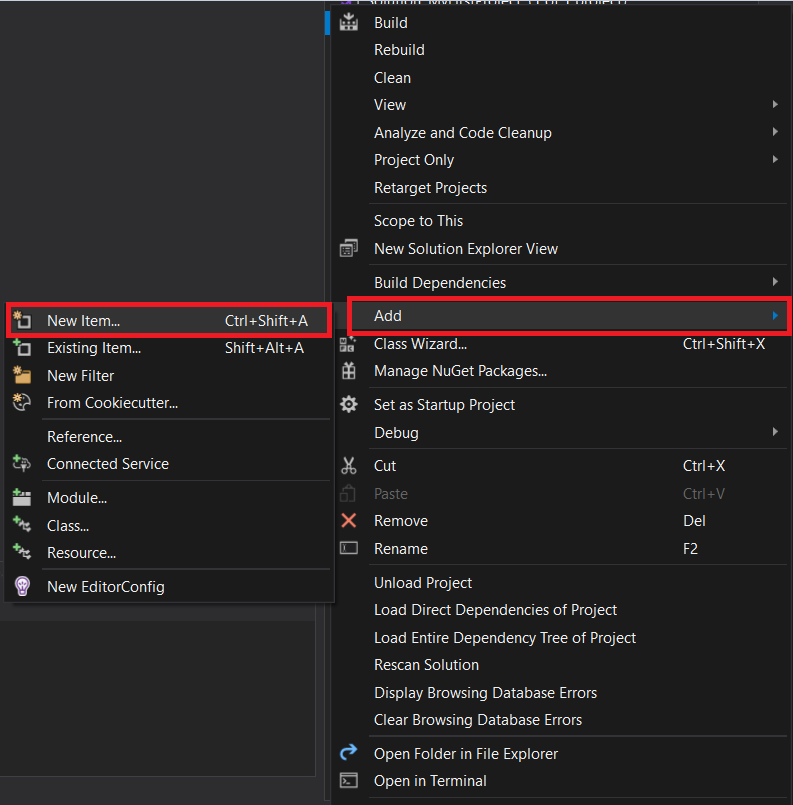
Lets start with selecting the desired template for our first project on CLR/C++ Windows Forms.
STEP 1:-
STEP 2:-
STEP 3:-
This is your workspace for the first project in Visual Studio 2019.
Now, lets do some configuration of the project to run without errors.
STEP 4:-
STEP5:-
STEP 6:- Then you will see the following error, to solve the following, you have to just the instance of Visual Studio 2019 and open it once again and from recent projects one the project again.
STEP 6:- After restarting the application you will get the following screen.
#include "Firstform.h"
using namespace System;
using namespace System::Windows::Forms;
[STAThreadAttribute]
void Main(array<String^>^ args)
{
Application::EnableVisualStyles();
Application::SetCompatibleTextRenderingDefault(false);
//MyFirstProject is your project name
//In every project you have to change the below line according to your project name
MyFirstProject::MyForm form;
Application::Run(% form);
}
STEP 9:- For Further Development please watch the video given below.













Post a Comment